ホームページ制作をしていて、デザイン通りにレイアウトするために、よくfloatを使います。
とても便利なfloatですが、実装してみるとキレイに並べたはずのレイアウトが崩れてしまっている、ということがあります。
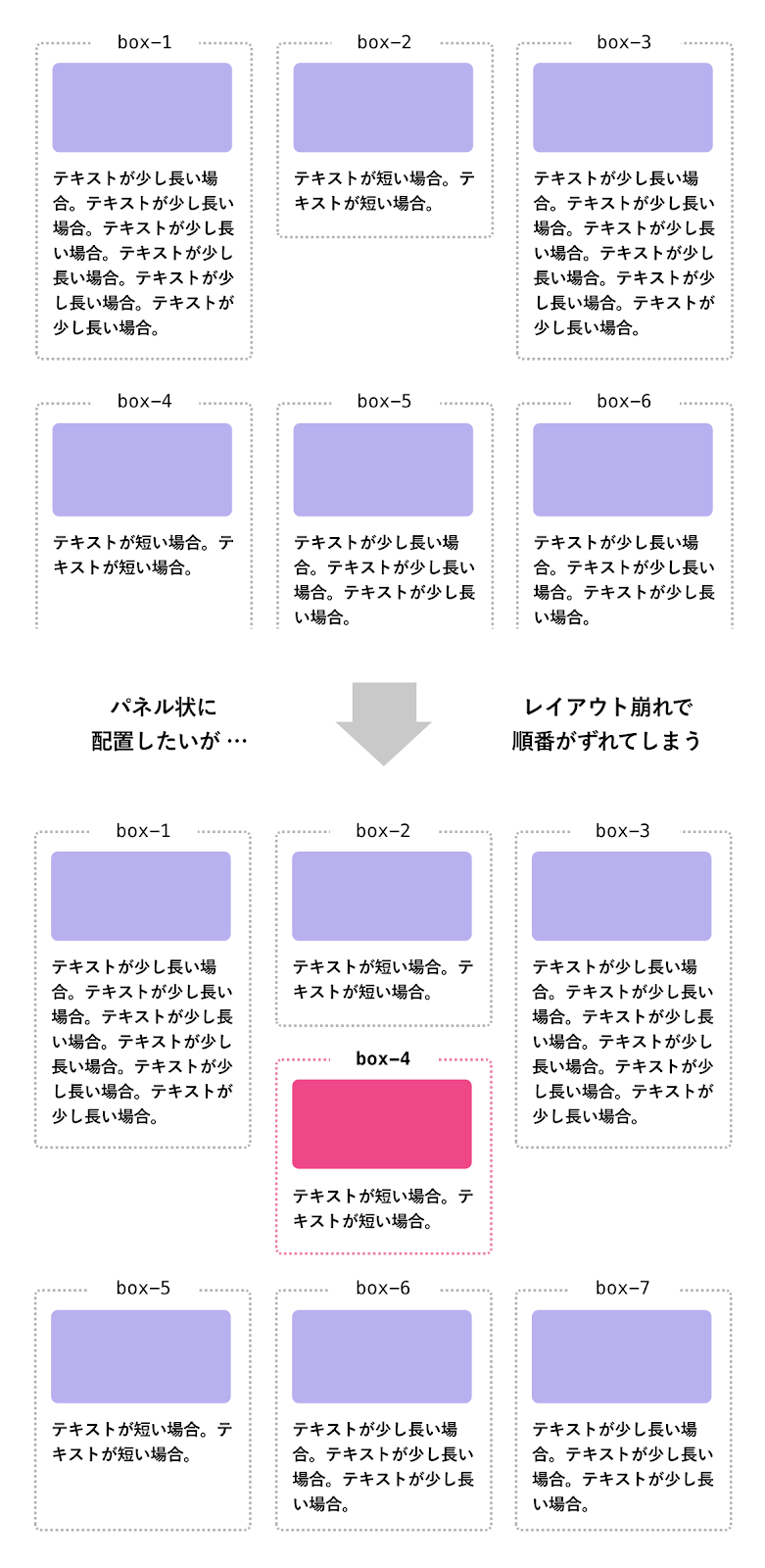
たとえば、パネル状に配置したはずのコンテンツが、意図しない順番で表示されてしまった、などです。
どうしてこのようなことが起きてしまうのでしょうか?
それでは、floatによるレイアウト崩れの解決法をご紹介します!
floatでレイアウトが崩れる原因は?
要素にfloatプロパティをつけると、その名の通り要素を浮かせることができます。
それによって、縦に並んでいるブロック要素を横並びにできます!
ですが、先程の図のようにレイアウトが崩れてしまうのはなぜでしょうか?
これは、box-2の要素の高さが低いところにfloatしたbox-4が回り込んでしまったのが原因です。
それでは、おすすめの2つの解決方法をご紹介します!
1. clear:bothでfloatの回り込みを直す方法
1つ目はclearプロパティのclear:bothを使う方法です。
使い方は、floatしている要素の次の要素にclear:bothを指定します。
先程の図でいうと、1段目の最後の要素、box-3の次の要素になります。
box-1〜3が1列なので、HTML要素ではbox-3の次に要素を追加します。
クラス名はclearとします。
HTML
<div class="box">box-01</div> <div class="box">box-02</div> <div class="box">box-03</div> <div class="clear"></div> <div class="box">box-04</div> <div class="box">box-05></div> <div class="box">box-06</div>
つぎに、CSS側でclearクラスにclear:bothを指定します。
CSS
.clear { clear:both }
これを実行すると、このような形になります。
box-3とbox-4の間にいれた要素にclear:bothを指定したことにより、floatが解除されて回り込みが解消されます。
要素を一つ追加するだけでいいのでとても簡単ですね!
2. clearfixでfloatの回り込みを直す方法
2つ目は、疑似要素とclear:bothを使った方法で、clearfixと呼ばれています。
1つ目の方法同じclear:bothを使うのですが、使い方が異なります。
疑似要素と言われると「なんか難しそう・・・」と思いますが、仕組みは簡単です!
では使い方を見てみましょう!
2-1. HTMLでfloatした要素を囲む
まずHTML側で、divでfloatで浮かせた要素を囲います。
囲ったdivにはclearfixクラスを付けます。
<div class="clearfix"> <div class="box">box-01</div> <div class="box">box-02</div> <div class="box">box-03</div> </div> <div class="clearfix"> <div class="box">box-04</div> <div class="box">box-05></div> <div class="box">box-06</div> </div>
2-2. CSSでclearfixクラスにプロパティを指定する
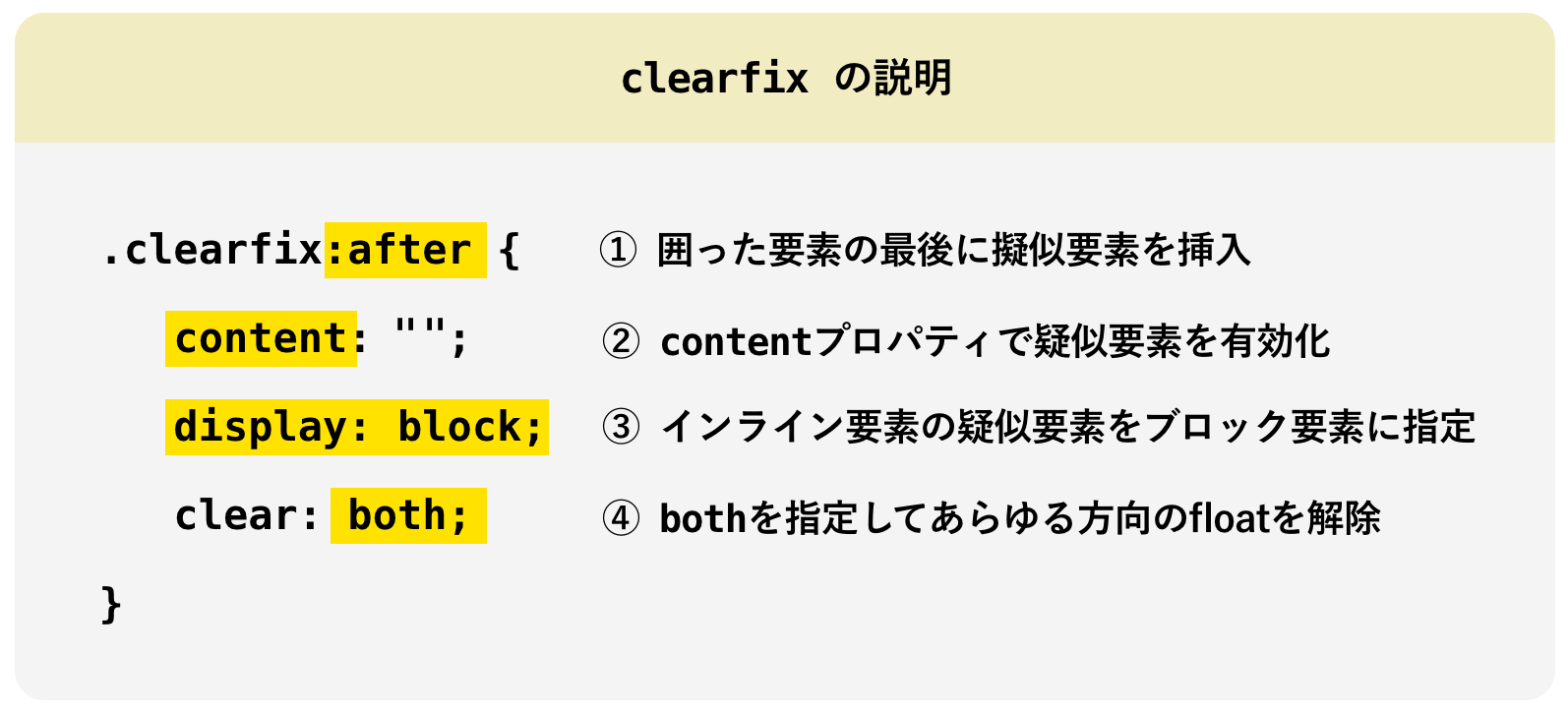
次に、CSS側でclearfixクラスに「:after」という疑似要素で3行のプロパティを指定します。
指定したプロパティの意味は後ほど説明します。
CSS
.clearfix:after { content: ""; display: block; clear: both; }
では、これを実行するとどうなるでしょうか。
※イメージ図
このように、clearfixクラスの要素の最後の子要素にclear:bothが指定されたので回り込みが解除されます!
次は、CSSに書き足したプロパティにどんな意味があったのかを解説します。
なんでclearfixでfloatの回り込みが解消されたの?
さっきCSSに記述したプロパティには、どんな意味があったのでしょうか。
よって、このようなイメージでfloatの回り込みが解消されました。
CSSによる回り込み解除のイメージ
まとめ
今回はfloatの回り込みによるレイアウト崩れの直し方を2通りご紹介しました。
どちらを使っても効果は変わらないのですが、私がコーディングでよく使うのは1つ目の要素を追加してclear:bothを指定するやり方です。
理由は、HTMLをWordPressにつなぎこむ際にclearfixでfloatさせる要素を囲うのが難しい場合があるためです。
ですが場合によってはどちらかが重宝されることもあるので、どちらも理解しておくと便利かと思います!
よかったら両方試してみてください!